이번 글에서는 프로그래머스 인공지능 데브코스의 5주차 강의에 대한 정리입니다.
이번 주에는 파이썬을 활용한 프레임워크인 Django의 세부적인 내용들을 추가적으로 학습합니다.
또한 특별히 지금까지 학습했던 내용들을 모두 통합하여 프로젝트를 할 수 있는 Monthly project가 있습니다.
파이썬으로 데이터를 EDA 하고, 이를 웹 페이지로 구성하여 배포까지 하는 것으로 프로젝트의 목표를 잡습니다.
참고 - 다크 모드가 아닌 화이트 모드로 보시면 사진 자료를 편하게 확인 가능합니다!
1. Web Application with Django
- Django: Python 기반 웹 프레임워크
1
2
3
4
5
6
7
8
pip install django
django-admin startproject <project_name> # django 프로젝트 만들기
django-admin startapp <app_name> # django 앱 만들기
python manage.py runserver # django 실행하기
python manage.py makemigrations # DB migration 만들기
python manage.py migrate # default로 만든 DB 정보 반영하기 (DB 연동)
python manage.py createsuperuser # 관리자 계정 생성하기
- Django project and app
- 한 project는 아래와 같이 여러 app으로 구성
- project
- app1
- app2
- app3
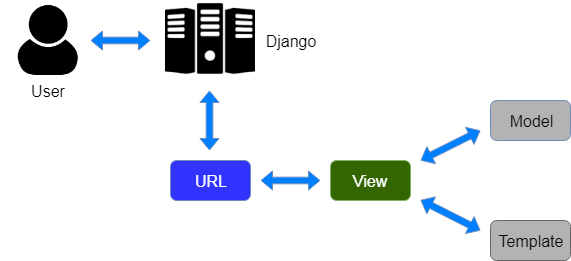
- Django의 MVT pattern
- MVC: Model, View, Controller
- MVT: Model, View, Template
- URL: urls.py
- View: views.py
- Model: DB, ORM
- Template: html, template 언어
- Django에서 view 추가하기
- views.py 파일에 함수 만들기
- urls.py 파일의 urlpatterns에 path 추가하기
- settings.py 파일에서 INSTALLED_APPS에 페이지 이름 추가하기
- Django에서는 default로 admin 페이지 확인 가능 (
127.0.0.1:8000/admin)
- Django에서 template 추가하기
- views.py 파일과 연동할 수 있는 index.html 파일 만들기
- views.py 파일에서 render 함수의 인자로 1번에서 만든 index.html 받아주기
- settings.py 파일에서 TEMPLATES 변수에 (index.html 파일이 있는) DIR 추가하기
- template 언어를 활용하면, views.py에서 데이터를 받아올 수 있음
- template 태그를 활용하면, for, if 등을 활용할 수 있음
2. Django로 동적 웹페이지 만들기
- Remind: Django의 MVT pattern
- URL: urls.py
- View: views.py
- Template: html, css, javascript
- Model: models.py
- 데이터베이스 (RDB - Relational Database, SQL)
- ORM: Object (객체)

- Django에서 admin을 활용하여 DB 연결해보기
- models.py에 class로 DB 테이블을 정의하고, 간단한 스키마를 작성
- admin.py에 1번에서 만든 class 이름을 admin.site.register로 추가
- 정리
- views.py에 보여주고자 하는 내용을 담은 함수 정의
- DB와 연결하고 싶다면, models.py에 DB를 class로 정의
- 페이지에서 보여주고자 하는 내용을 template 디렉토리 내에 html 파일로 저장
- urls.py에 보여주고자 하는 view 내용을 1번에서 정의한 함수로 URL과 함께 정의
- settings.py에 INSTALLED_APPS와 TEMPLATES에 내용 추가
3. Monthly project
- 데이터 시각화 웹 페이지 만들기
데이터 EDA를 했던 결과를 웹 상에서 확인할 수 있도록 하는 웹 페이지 만들어보기
- 내가 고민했던 것들
- 어떤 데이터로 하면 좋을까?
- EDA로 어떤 것들을 보여주면 좋을까?
- Bootstrap 등 오픈 소스를 활용해볼 수 있을까?
- 내가 과거에 했었거나, 지금 하고 있는 프로젝트로 적용해볼까?
- 고민에 대한 생각들
- 사이드 프로젝트로 하는 것도 결국 웹 구현까지 계획 중이니, 지금 하고 있는 프로젝트로 해보자
- 수집한 텍스트 데이터로 어떠한 것들을 보여주면 좋을까?
- Title, Desc, URL, Issued, View_count, Download_count, Region, Label, Keywords
- 기본적인 데이터 조회가 가능한 News 게시판 같은 형태로 href 걸어서 메인 페이지 구성
- Issued된 날짜 별 통계 시각화
- Region에 따른 지역 기반 시각화
- Label 별 구성 비율에 대한 시각화 (finviz 참고)
- View_count 및 Download_count에 따른 조회 상태에 대한 통계 시각화
- Desc 전처리해서 각 데이터 별 핵심 키워드 추출하고, 그것을 보여줄 수 있는 시각화
- 실제 구현
- index.html: Main page (Menu 구성)
- Overview: 전반적인 프로젝트 (웹페이지)에 대한 소개
- Ref: cards.html, general.html, typography.html, blank-page-header.html
- Data Detail: 데이터에 대한 EDA를 기록하는 페이지
- Ref: data-tables.html, general-table.html
- Data Search: 데이터를 얻을 수 있는 여러 소스들을 모아서 소개해주기
- Ref: influencer-finder.html
- Commnuity: 유저들끼리 서로 커뮤니케이션 할 수 있는 공간
- Ref: influencer-profile.html
- Overview: 전반적인 프로젝트 (웹페이지)에 대한 소개
- index.html: Main page (Menu 구성)
- 최종 결과물 Github
4. 5주차 돌아보기
- 기간: 2022. 10. 17 ~ 2022. 10. 22
데브코스를 시작하고 벌써 한 달이 지났고, 올해도 거의 마무리가 되어 가고 있다. 최근에는 갑작스럽게 날씨도 많이 추워져서 연말이 다가오는게 피부로도 느껴지는 듯하다. 다시는 돌아오지 않을 나에게 주어진 조금 특별한 이 시간들을 성실하게 잘 사용해보려고 여러가지로 애를 쓰고 있는데 잘하고 있는지는 잘 모르겠다. 여러가지 하려고 하는 욕심이 마음을 앞서다보니 지금 내가 잘하고 있는건가 하는 의문도 들기도 한다. 이럴때 필요한 것들 중 하나는, 내가 가고자 하는 방향이 올바른지를 돌아보는 것이 아닐까 생각해본다. 생각하지 않으면, 흘러가는대로 살아간다고 하는 것처럼 지금 이 시기를 단순히 그렇게 보내고 싶지는 않다. 내 삶의 주체성을 가지고, 내가 계획한 것들을 성취하며 나아가는 사람이 되고 싶다.
특별히 이번주에는 지금까지 데브코스에서 배웠던 내용들을 바탕으로 최종적으로 Monthly project를 진행했다. 꽤 오래 전에 아주 가볍게 배웠던 django를 이번에도 학습하게 되었는데, 그때는 아무것도 모르고 따라하기만 했었다면 이번에는 나름 스스로가 의미있다고 생각될 정도로 결과물이 나온 것 같아서 나름 뿌듯한 것 같다. 물론 당연히, 여전히 부족한게 많이 있겠지만 천천히 하나씩 채워가는 재미도 있는 것 같다.
물론 이번 프로젝트를 하면서 추가적으로 느꼈던 것도 당연히 있었다. 하루, 이틀만에 내가 생각했던 것을 코드로 구현하고 최종적으로 웹 페이지라는 눈에 보이는 결과물로 만들었던 것은 꽤나 재밌고, 뿌듯했던 시간이었다. 그러다보니 스스로 거기에 심취(?)해 있던 것도 없지 않았던 것 같다. 조금 시야를 달리보면 내가 회사와 같이 이러한 기술을 사용하는 곳에서는 단순히 내가 이런 프로젝트를 해봤다의 수준이 아닌, 스스로 온전히 프로젝트를 이끌어 갈 수 있을 만큼의 수준을 요구할 것이다. 과거에는 여러가지를 다방면에서 다룰 줄 아는 Generalist의 모습이 좋았던 것 같아 여러가지를 많이 시도해봤던 것 같다. 물론 그 능력도 필요하고, 대단하겠지만 최근에는 오히려 특정 분야의 Specialist가 되어야 할까 하는 생각이 든다.
오늘도 여전히 내 진로와 미래에 대해 끝없이 고민하고 생각을 정리해본다.
출처: 프로그래머스 인공지능 데브코스 4기 5주차 강의 -> 강의 내용 정리 깃허브 링크
